随着科技世界的不断发展,聊天机器人已经成为许多企业不可或缺的一部分,提供高效和个性化的客户互动。在众多可用的人工智能聊天机器人解决方案中,ChatGPT因其自然语言处理能力和场景理解用户查询的能力而脱颖而出。

Kommunicate是一个强大的平台,它简化了将人工智能聊天机器人集成到网站和应用程序中的过程。通过将这两种技术相结合,可以为用户创造无缝互动的聊天机器人体验。
本文将探讨用户如何使用Kommunicate平台将ChatGPT与ReactJS集成,从而更容易在自己的网站上部署和管理聊天机器人。
步骤1:在Kommunicate中设置帐户
如果在Kommunicate没有帐户,用户可以免费创建一个帐户。
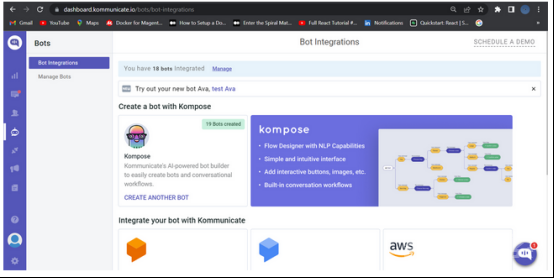
接下来,登录Kommunicate仪表板并导航到Bot Integration部分。点击使用Kommunicate创建聊天机器人。

接下来,通过指定聊天机器人的名称、语言和人工切换设置来完成设置。配置完这些之后,继续完成聊天机器人的设置。
步骤2:为ReactJS聊天机器人创建欢迎消息和意向
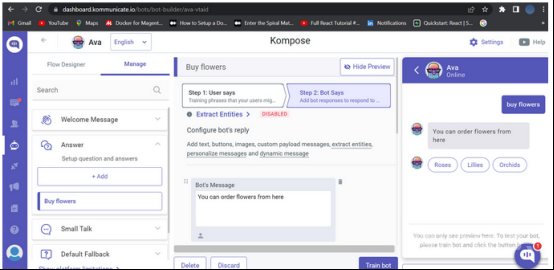
导航到“Manage Bots”部分,选择创建的聊天机器人。
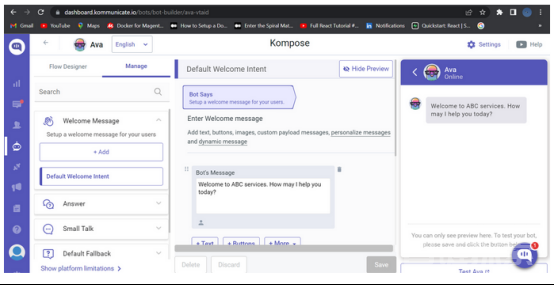
接下来,需要为聊天机器人设置欢迎消息。欢迎消息是聊天机器人发送给发起对话的用户的初始消息。单击“欢迎消息”部分,然后键入聊天机器人在用户打开聊天机器人并保存欢迎意图时应该显示给用户的消息。

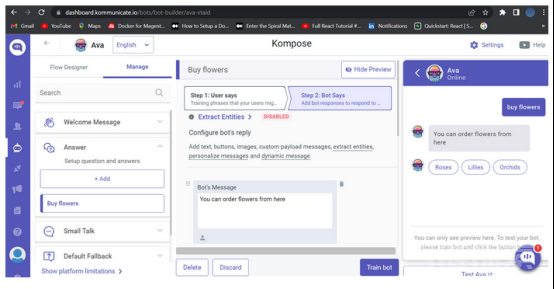
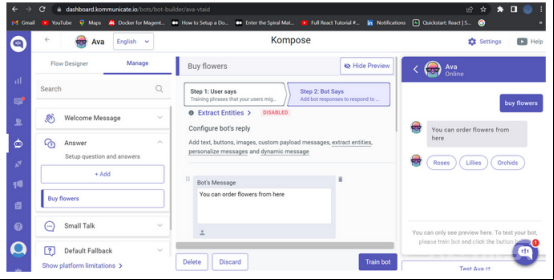
在创建欢迎消息之后,构建聊天机器人的下一步是创建意图(问题和答案)。在“回答”部分,可以添加所有可能的用户问题和聊天机器人的相应回答。
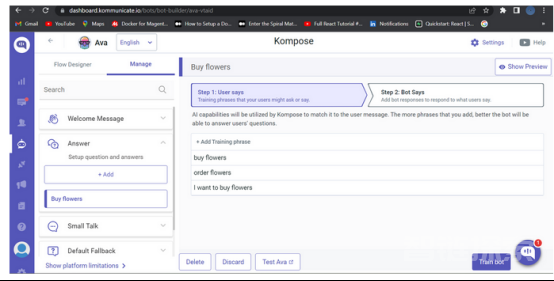
首先,点击“+添加(+Add)”按钮并提供“意向名称(Intent name)”。在“Step 1: User Says”下,需要指定将触发聊天机器人响应的短语/问题。在“Step 2: Bot Says”一节中,需要指定聊天机器人对用户消息的响应。可以添加多个答案和后续响应,使聊天机器人更具互动性。


步骤3:激活ChatGPT
在同一页面上,会发现 设置(页面的右上角)。
设置(页面的右上角)。
点击设置,第一个选项是“连接OpenAI ChatGPT”。启用它。
最后,禁用Small Talk(同一页面上的最后一个选项)。

步骤4:将Komspose聊天机器人安装到ReactJS应用程序
有两种不同的方法可以将Kommunicate聊天小部件集成到React网站或项目中。这里有一种方法。
创建一个新的ReactJS项目
假设已经安装了Node.js和npm,打开终端,使用Create React App创建一个新的ReactJS项目:
现在,导航到my-app文件夹。
通过使用npm命令安装Kommunicate聊天工具包
使用下面的npm命令来安装Kommunicate聊天工具包:
在安装完工具包之后,使用下面的代码将其导入到index.js文件中
从“@Kommunicate/communicate聊天机器人插件”导入Kommunicate;
现在,在index.js文件中添加以下代码
添加APP_ID。可以在这里获得APP_ID。
运行应用程序
现在,已经使用Kommunicate将ChatGPT支持的聊天机器人与ReactJS集成,是看看它的实际效果的时候了。在终端中,运行以下命令启动开发服务器。
npm启动
访问者现在可以与聊天机器人进行交互,而Kommunicate将处理对话方面的问题。
如果想了解更多关于将ReactJS应用程序集成到communication的信息,可以查看相关的文档。

使用Kommunicate平台将ChatGPT与ReactJS集成,提供了一种强大而直接的方法,可以通过人工智能驱动的聊天机器人增强网站的用户体验;通过将ChatGPT的功能与Kommunicate提供的易于部署相结合,可以为用户创建一个更具互动性和个性化的环境。用户可以尝试不同的定制,将聊天机器人转变成为满足网站访问者需求的不可或缺的资产。
原文标题:Integrating ChatGPT With ReactJS for Smarter Conversational Interfaces,作者:Devashish Mamgain






还没有评论,来说两句吧...